
By Sebastien Hayez. Published October 15, 2024
Optical Size
Optical size, why it’s not a design detail
Punchcutting: optical size as the basis
In traditional type design, optical size is a crucial concept deeply rooted in the craft of type design, interwoven with the intricate details of individual characters. Before the digital era, punchcutting a caracter was painstakingly crafted by hand, with artisans considering not just the overall font design, but also the nuances within each character. These nuances included what's known as “optical corrections”, subtle adjustments made to certain parts of a character to improve its appearance at different sizes and weights.
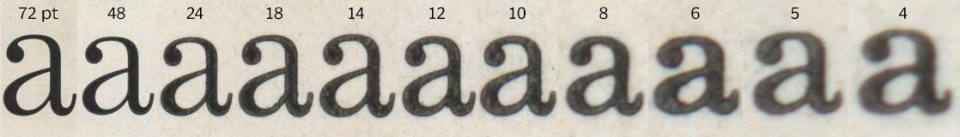
For instance, at smaller sizes, certain strokes might be slightly thickened to compensate for ink spread, ensuring that the letters maintain their legibility on rough or absorbent paper. Conversely, at larger sizes, delicate features might be refined to enhance the overall elegance and clarity of the typeface. These optical corrections were integral to the design process, allowing type designers to achieve the desired visual balance and consistency across various sizes and applications.
In this traditional approach to type design, optical size wasn't just about scaling letters up or down—it was about fine-tuning the details within each character to ensure they retained their intended appearance and readability. Whether it was adjusting the serifs on a lowercase "e" or refining the curves of a capital "S," every decision was made with precision and care to create type that was not only visually pleasing but also functionally effective.

Phototypesetting & early digital fonts: the loss of optical size
Phototypesetting, which emerged in the mid-20th century, revolutionized typesetting by replacing hot metal typesetting with photographic techniques. This technology allowed for the creation of typefaces and text at any size without the need for physical type molds or matrices, making it possible to adjust letterforms and spacing with relative ease. As a result, there was a single photographic matrix, used for any size. While phototypesetting offered unprecedented flexibility and convenience, it also contributed to a decline in the attention given to optical corrections in type design.
Furthermore, the limitations of early digital technologies also played a role in the neglect of optical corrections. Early bitmap fonts were often designed with limited resolution and detail, making it difficult to implement subtle optical adjustments effectively. Then, many digital fonts lacked the nuanced optical corrections found in traditional typefaces.
The only possibilities before 2016, was to design as many files needed for any optical size. The best type designers were providing separate fonts files in various optical sizes:

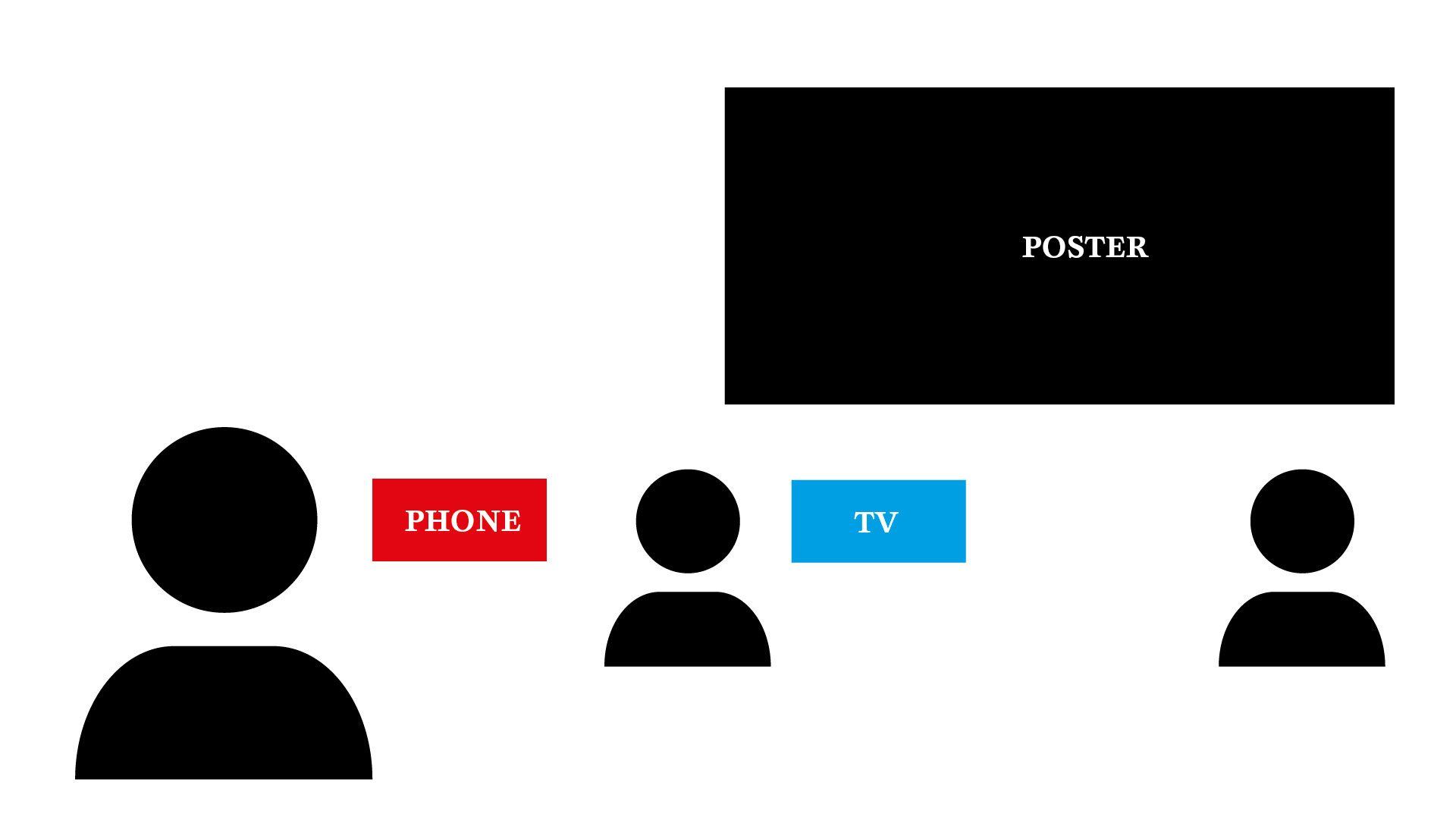
When needed, a poster can use a Text size font even if it's big, but when the people will be far from the poster.
OpenType Variable Font
But imagine designing a basic type family (roman, italic, bold, bold italic) in all these optical sizes? It remains a very long process, but quite impossible to manage for the graphic designer.
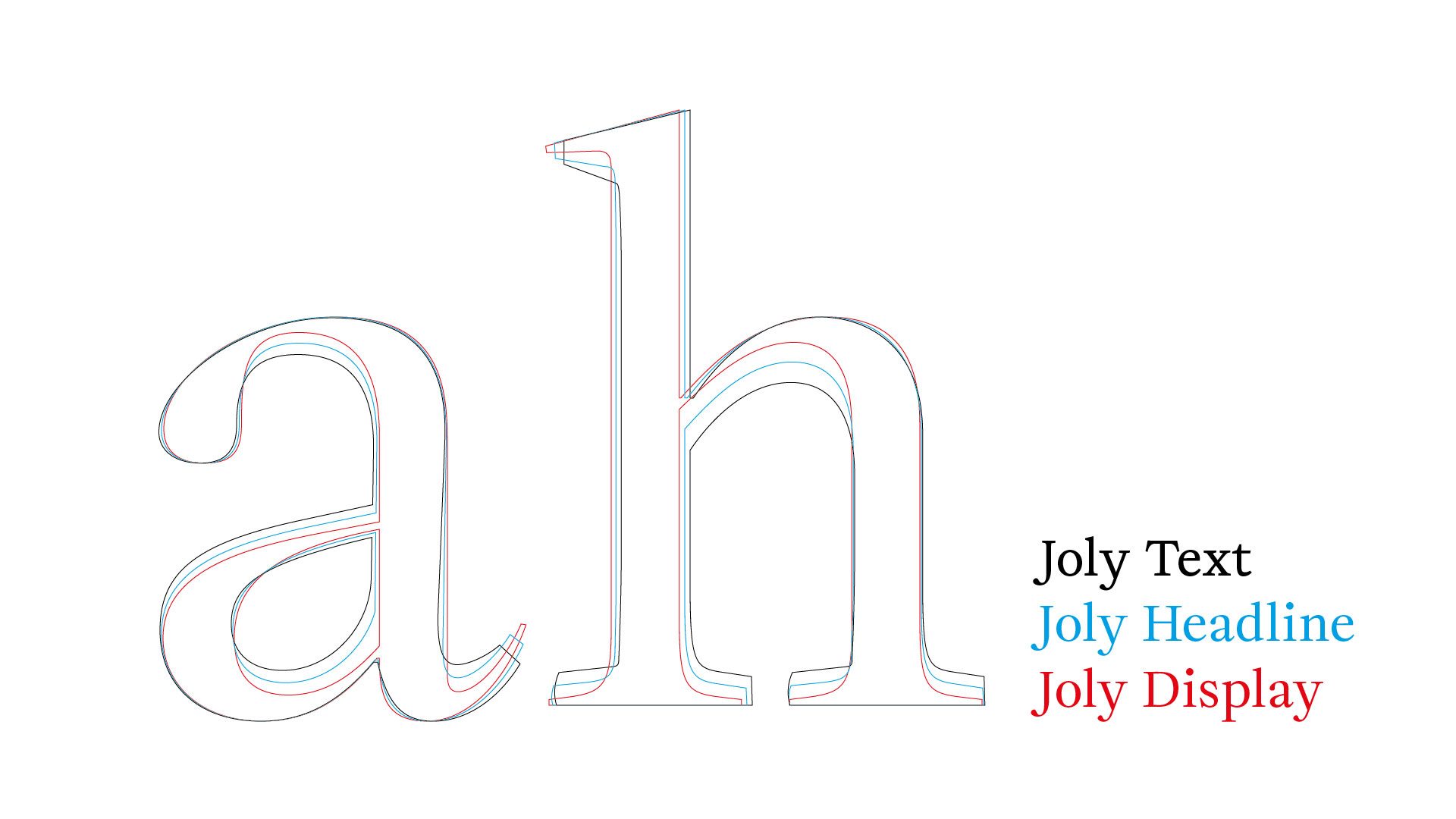
All the process of designing optical size correction is to control the variation between the smallest size to the higher size. It’s an interpolation design system and not something hazardous.


While modern technology has made it easier to manipulate type digitally, the principles of optical sizing and optical corrections remain fundamental to the art of typography. Even in the digital age, type designers continue to refine their fonts with an eye towards legibility and aesthetics, ensuring that each character looks its best at every size and weight.
The revolution occurred in 2016 with the development of the Open Type Variable Font format. Moreover, OpenType's support for variable fonts offers even greater flexibility in implementing optical corrections. Variable fonts allow for continuous interpolation between different design variations within a single font file, including adjustments for optical size. This means that designers can define a range of optical sizes within a variable font, allowing for smooth transitions between different letterforms based on the size at which the text is displayed.


With a single file, the type designer is deciding of the placement of each vector point, resulting of the control of the whole design through different criteria, different axis.
From the graphic designer point of view, the control of the optical correction is possible on the software with the help of sliders, or by selecting one of the various option: Caption, SmText, Text, etc. It’s even possible for the designer to choose the caption style for a 144 pts poster text or vice versa, a poster style for a caption.
The other possibility with the latest OpenType technology is also to programm the optical size for enabling the web brower to use the correct Optical Correction while displaying the webpage: the same type family will be displayed with the right optical correction for the right size. Better, if you are surfing from your laptop, your IPad or your Smartphone, a well coded web page or App will display the accurate optical size regarding your screen size.
While It could be considered as a type nerd detail, optical correction is now the best ally to help readers keeping an eye on legibility.
