
By Sebastien Hayez. Published August 15, 2023
Fonts for Signage
Signage design is a special branch of graphic design, at the crossroads of typography and information design.
And yet, there are many cases that fall into the category of signage: placing an emergency exit sign, designing signage inside an airport or a railway station is a meticulous and undemonstrative task. On the other hand, creating a signage design for a cultural exhibition or a hospital can involve many more aspects (locations, dimensions, supports, design and printing processes).
Defining your typographic palette
The choice of typeface for signage is similar to that for a poster: the primary aim is to be seen from a distance and catch the eye. However, when a poster takes the liberty of being daring, signage must stay in its place: the aim is to find information, not to be convinced by a novelty. Legibility is therefore at the heart of the typographic choice, while the visual impact is likely to depend on the panel color and its position in the space.



Arges Black Condensed is the main character for legible titling.
Legibility criteria
Studies have shown that the most legible typefaces are those to which we are accustomed as readers. Up until the Second World War, for example, Germans had no problem reading an entire novel written in small Gothic type. For several decades, Americans praised the clarity of capitals over lowercase type, preferred by the modernists of the Bauhaus and the Swiss Neue Typographie.
Legibility studies bring more nuance to these quick statements.
1. Habit: we read more quickly texts composed in typefaces we're used to reading.
2. Openness: we read best texts composed with open letterforms: a "c" that's a little too closed will look like an "o" if you're reading fast or tired. So it's important that each glyph in a typeface is as different as possible from its neighbor.
3. X-height: we read better lower-casses with a high x-height: this is obvious, since this parameter brings greater openness to the counterforms.



Contemporary performances take place in many spaces outside of traditional theatres, and these can be just as exciting and valid as those in traditional multifunctional performing arts structures made exclusively by architectural firms. The buildings and spaces that come alive for a performance are complex organisms fusing together ancient traditions with new important views.
No matter how beautiful or complex a piece of stunning architecture might be, without a connection to the community and the dialogue between the creator and artists using the space, the result might be a lifeless shell of a building.
Client: Prague Quadrennial
Concept & design: Matěj Činčera, Jan Kloss
Extended technical support & photography: Marek Volf
Zoo operate as a logo font for the whole identity of the exhibition.
Legible?
Capitals or lowercase?
From this first observation, we can state that capitals tend to draw a more homogeneous typographic gray thanks to the repetition of a set of shape modules. However, lower-case letters offer more formal variety and rhythm.
Lowers are therefore appropriate if their X-height is high.

Serif or sans serif?
These three criteria do not settle the debate on the relevance of impasto in reading. It's true that impasto adds morphological detail, making it easier to distinguish one glyph from another, but these structural elements also tend to clog up counterforms, making word silhouettes less legible.
The solution may lie in robust impastos, but offering a certain general openness: Fautive or Nuances are therefore typographic families that can prove highly legible for cultural signage, for example.

Slussen stencil
Normal or Bold?
Beware, however, that Fautive or Nuances exist in rather subtle weights offering rather pronounced decrescents. However, legible signage is also graphic design exploiting typefaces with fairly pronounced optical greys. A ultra-light typeface can be legible, but at a very large size or close reading. Generous weights are therefore more suitable for reading at smaller sizes and greater distances, but only if the other parameters are respected (lowercase, aperture and x-height).
Choosing an OpenType font also allows you to set an interpolated fat that can be adapted with greater finesse to media or production techniques.

Roman or Italic?
The question may seem pertinent, but if you think about it, signs composed in italics are extremely rare. In fact, this variant is mostly reserved for translations into foreign languages. So, for the same information, the text written in the national language will be in roman, and the English translation will be in italics. Choosing the right typeface for your signage also means thinking about the various parameters: roman, italic, small caps, numbers, etc.
The Swiss cleverly opted for a slanted version, a false italic, guaranteeing forms closer to Roman without too many changes in the optical gray of the text.

Pictograms?
Signage systems call for a form of evidence in understanding and reading. And if a picture is worth a thousand words, then the pictogram must also be part of the typography.
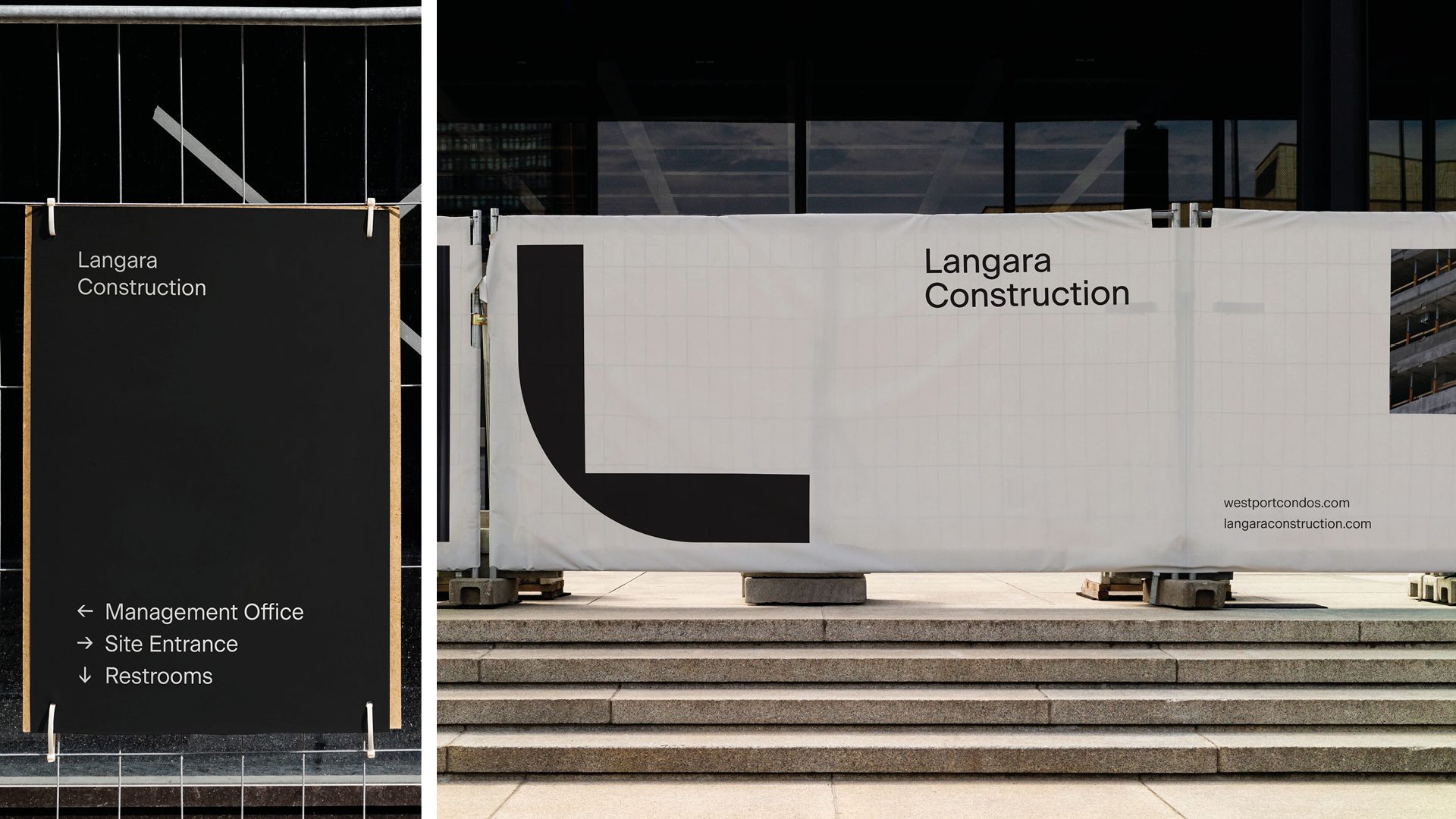
Arrows, like bullets or punctuation, are an integral part of type design. Give them the utmost importance, as these small elements have also been designed with particular care for optical corrections or inktrap.

Oroban
Custom Font!
For all these reasons, the development of a cast iron dedicated to signage is too often forgotten. Yet Adrian Frutiger (1928-2015) finalized the Frutiger in 1976 after starting the design in 1959 under the name Concorde, then in 1968 for the Aéroport Charles de Gaulle.
Rules as representative of a Swiss modernist spirit
Test to find out
Unlike other fields of graphic design using typography, signage requires serious experimentation. Laser-printing an A3 to imagine the signage for a fast-food restaurant is still close enough to reality, but creating 2-meter-high lettering for the head office of a major corporation requires at least 3D rendering with exact lighting power and temperature parameters. Cooperation with specialized service providers guarantees the right design and production, as well as the longevity of the system, which is expected to last for many years, if not decades.
Manufacturing processes cover a vast technical field, from neon or backlit lettering to illuminated forms, adhesive letters, laser-engraved media and much more. The field is far more creative than a freeway sign, and typography is a key element of design, just as it is in the pages of books, posters or web pages.